WordPressでサイト作成するとき、最も大切なものの1つがグローバルメニューです。
しかしWordPress初心者にとってグローバルメニューの設定は面倒で時間がかかるイメージがあるため、手をつけていない人も多いと思います。実際にHTMLとCSSで作成しようとするとかなり複雑ですが、WordPressなら設定画面から意外と簡単にできてしまうんです。今回はこの グローバルメニューの設定 について徹底的に解説していきます。
グローバルメニューとは
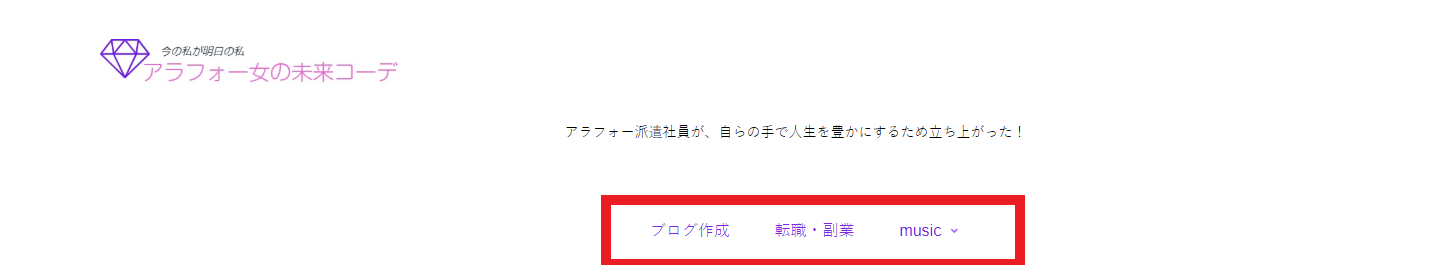
私のブログで例えると、下の画像の赤く囲った部分がグローバルメニューです。

WordPressの設定によって違いますがブログやサイトにあるこのメニューは管理画面によって簡単に設定することができます。
WordPressにおいて、グローバルメニューに設定できるのは
・カテゴリー(投稿で設定)
・外部リンク(任意のアドレス)
・固定ページ(トップページなど)
・投稿ページ(記事1つ1つ)
以上の4種類になります。
グローバルメニューの設定方法
ここでは固定ページをグローバルメニューに設定する方法を解説していきます。
グローバルメニューとして設定する固定ページをあらかじめ作成しておいてください。
固定ページの作成方法はこちらから

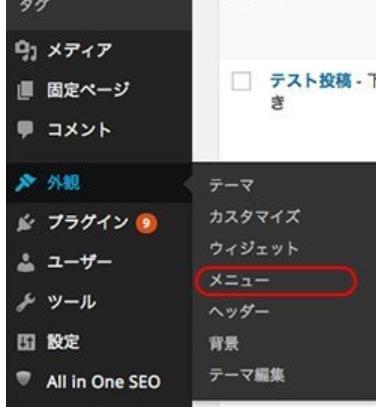
WordPressのダッシュボードのメニューから「外観」→「メニュー」を開きます。

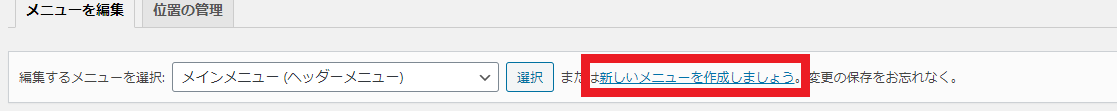
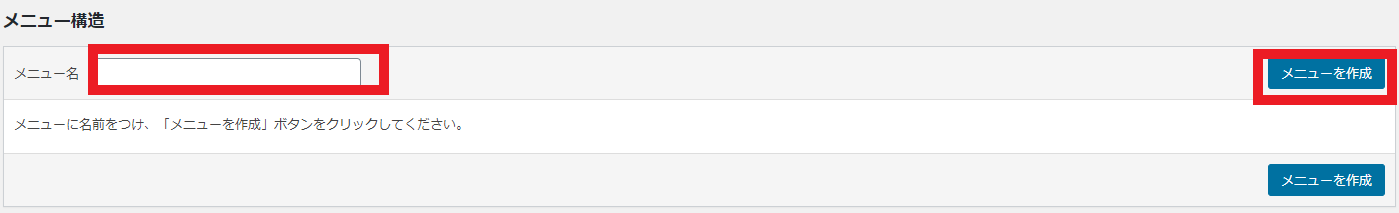
「新しいメニューを作成しましょう」をクリックします。

上の画像のように新規メニュー名の入力欄があるので入力し(メインメニューなど)右の「メニューを作成」をクリックします。

これでグローバルメニューの土台を作ることができました。
次は実際にグローバルメニューとして使用する固定ページを設定します。
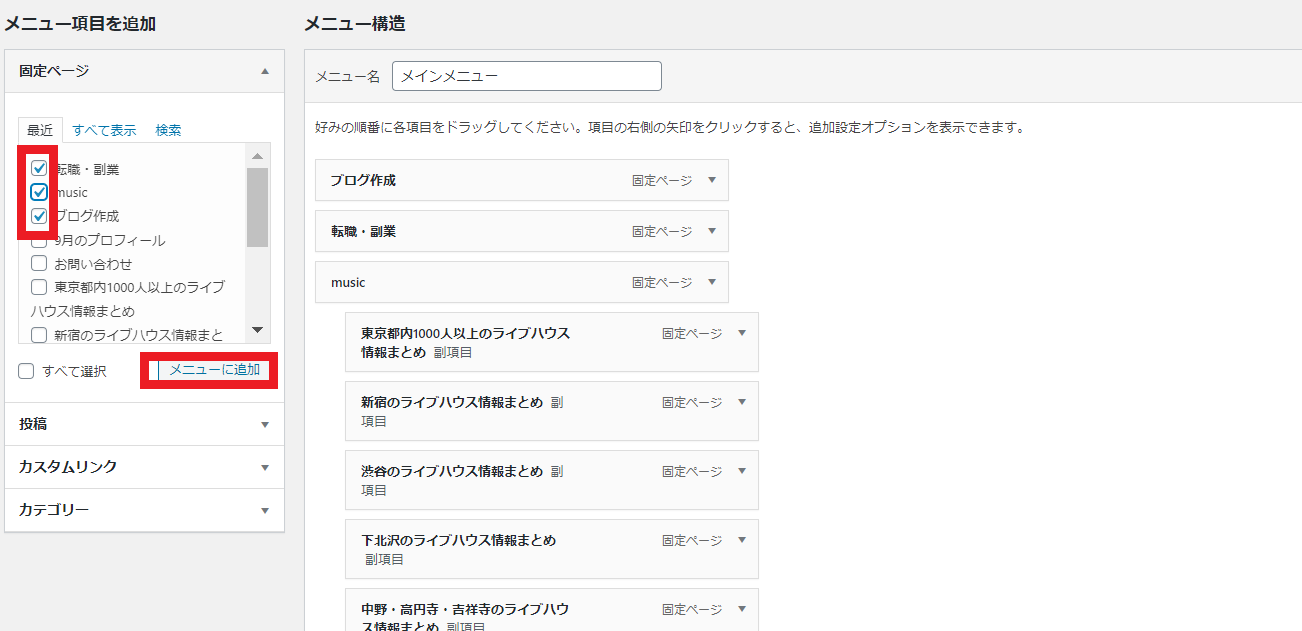
メニュー項目の追加は画面左側から行います。

グローバルメニューにしたい固定ページの左側にチェックをつけて「メニューに追加」をクリックすると右側の「メニュー構造」にその固定ページが追加されます。

メニュー項目をすべて追加したら最後に画面右下でメニューの詳細を設定します。
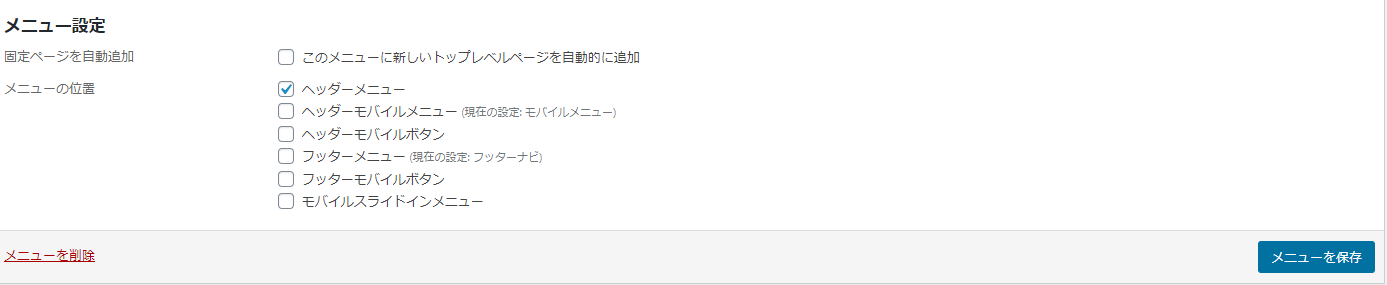
メニュー設定の機能は以下のとおりです。

固定ページを自動追加→固定ページを作成すると自動的にその固定ページがグローバルメニューに追加されます。
<メニューの位置>
ヘッダーメニュー→メインメニューの場合ここにチェックを入れます。サイト上部のことです。
フッターメニュー→サイト下部のメニュー項目です。ここに表示させたいときはチェックを入れてください。
ヘッダー・フッダーモバイルボタン→スマホで表示したときのヘッダーフッダーメニューのことです。(cocoon仕様)
モバイルスライドイン→スマホ用、モバイルフッターにあるメニューボタンです。(cocoon仕様)
設定したら必ず「メニューを保存」ボタンをクリックし変更を有効にしてください。
メニュー構造でできること
1.メニューの並び替え
グローバルメニューの並びを簡単に変更することができます。

上の画像の左と中央のメニューを入れ替えてみましょう。

メニュー構造内のメニューはドラッグ&ドロップで自由に並び替えが可能です。
最後に必ず「メニューを保存」をクリックし変更を有効にしてください。

2.階層をつける
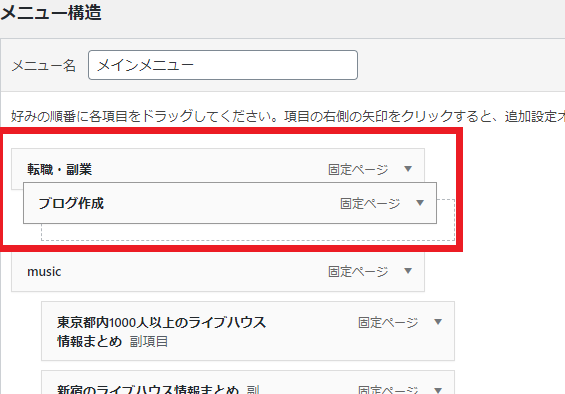
階層とは下の画像のようにカーソルを当てると下に伸びるドロップダウンメニューのことです。

階層の作成もメニュー構造の画面で簡単に設定することができます。
階層をつけたい親メニューの下に子となるメニューを置き、少し右にドラッグアンドドロップしてください。

上の画像のようにメニューの右側に「副項目」と表示されれば設定は完了です。
3.メニューの削除
設定したメニューを削除するのもこの画面で行います。

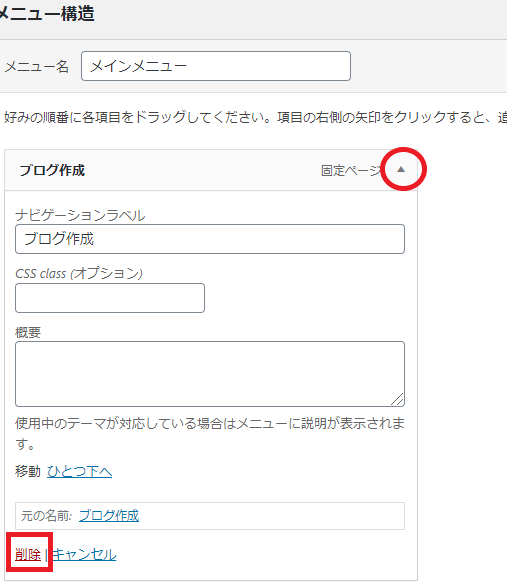
削除したいメニュー名の右「固定ページ▼」と表示されている▼をクリックするとこのメニューの詳細が開きます。左下の「削除」をクリックすればこのメニューは削除されます。
まとめ
以上、グローバルメニューの設定方法でした。
メニュー項目を設定する方法はサイトを作成する際必要になる設定です。ぜひ参考にしてください。