前回までの記事で、無事にWordPressをインストールすることができました。
WordPressは以前解説したとおり、とても自由度が高いです。
自由自在にカスタマイズが可能な分、他の無料ブログサイトのように最初から完成しているようなテンプレートの中にブログを書いて送信すれば記事の投稿が完了、というわけにはいきません。
今回は、私自身つまづいてしまい理解に時間がかかってしまったWordPressの新エディタ「グーテンベルグ」について解説します。
グーテンベルクとは
WordPressでは、バージョン5.0から標準のエディタが変更になり、「グーテンベルク(Gutenberg)」と呼ばれるエディタが採用されています。

「エディタ」ってなに?
エディタとはブログの入力画面のことです。
グーテンベルクってなんだろう
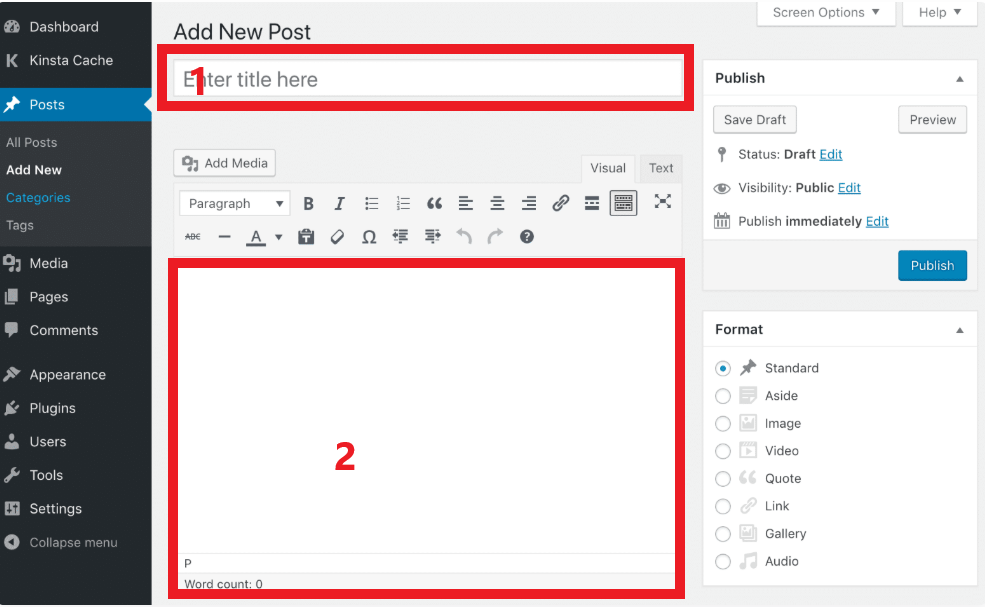
まずはグーテンベルクに変更される前のWordPressの標準エディタ、クラシックエディタを見てみましょう。

タイトルを1の枠内に入れ、2に投稿内容を入力していました。

そして画面上のここから文字の装飾やカスタマイズを行っていたのです。

アメブロやはてなブログと似ていて使いやすそう。
そうですよね。私もWordPressを始める前のイメージはブログサイトといえばこんな感じでした。
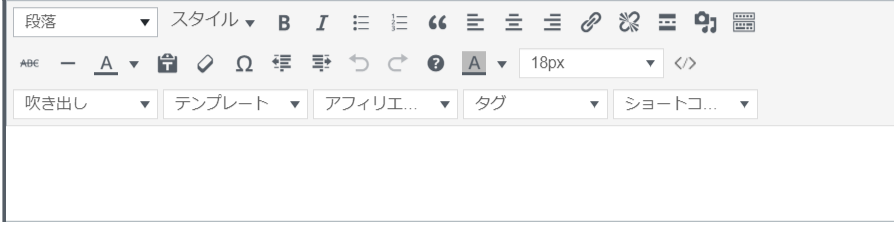
そして現在の投稿画面はこちらです。


え?「タイトルを追加」以外は空白なんだね。
そうなんです。初めてみた人は「??」と困惑してしまうかもしれません。実際私もイメージと違っていて驚きました。これが「グーテンベルク」です。
グーテンベルク=ブロックエディタ
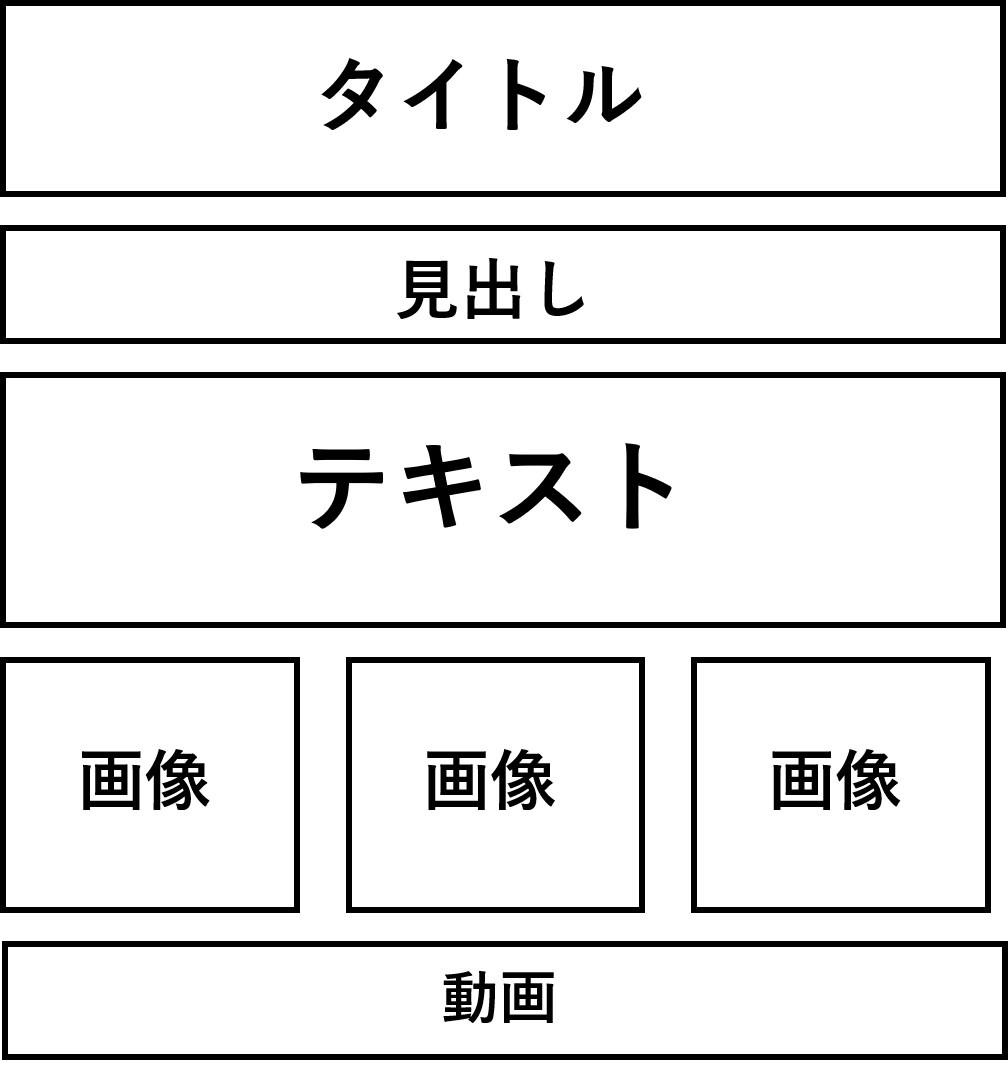
少し分かりやすくするためにこんな図を用意しました。
<グーテンベルクのイメージ図>

従来のクラシックエディタはofficeのWordのように使えていたのに対し、グーテンベルグはそれぞれの役割を持ったブロックを組み合わせて1つの記事を作成します。このことからグーテンベルクは「ブロックエディタ」とも呼ばれています。

もともとクラシックエディタを使用していた人のほとんどはグーテンベルクになじめなくてそのままクラシックエディタを使っているという話もあります。
しかし、WordPressの公式サイトで「クラシックエディタのサポートは2021年の年末には終了」してしまうと言っていることもあり、これからWordPressを始めるのなら、私たちはこのグーテンベルクで記事を作成できなければいけません。
ここからはグーテンベルクを使って基本的な記事の投稿方法を解説します。
グーテンベルグを使って記事を投稿する
グーテンベルグで記事を作成し、投稿する方法です。ここではテキストコンテンツ(段落ブロックと見出しブロック)で記事の本文を構成します。
①投稿画面を開きます
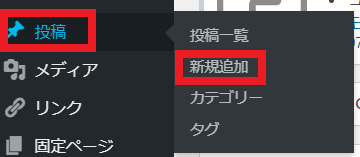
新しく記事を投稿するため、WordPressのダッシュボード画面のメニュー「投稿」→「新規投稿」を選択して投稿画面を開きます。

②タイトルを入力します
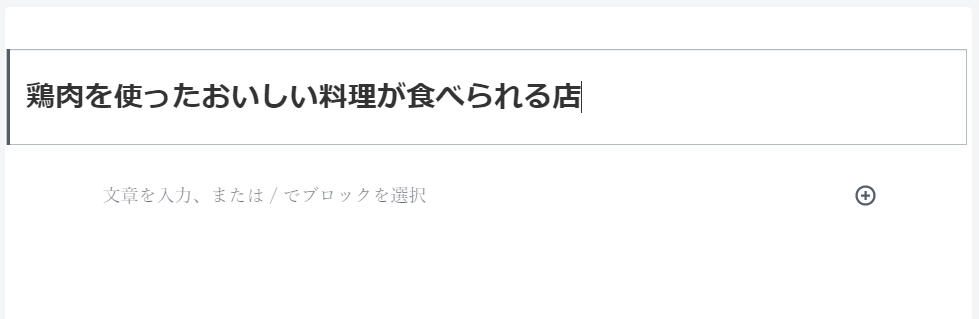
「タイトルを追加」と表示された箇所をクリックし、記事のタイトルを入力します。
ここでは「鶏肉を使ったおいしい料理が食べられる店」と入力しています。

↓

③記事の本文を入力します
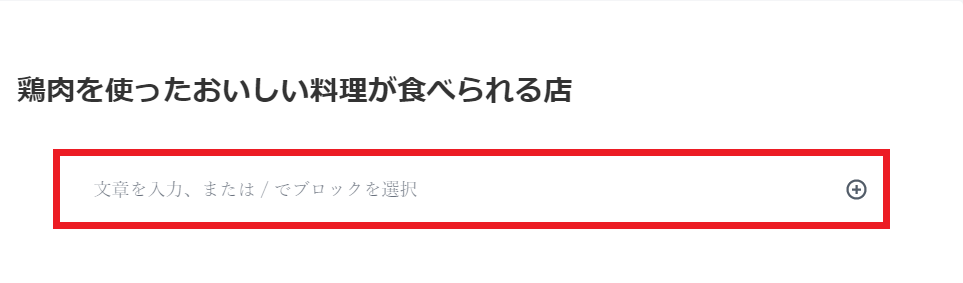
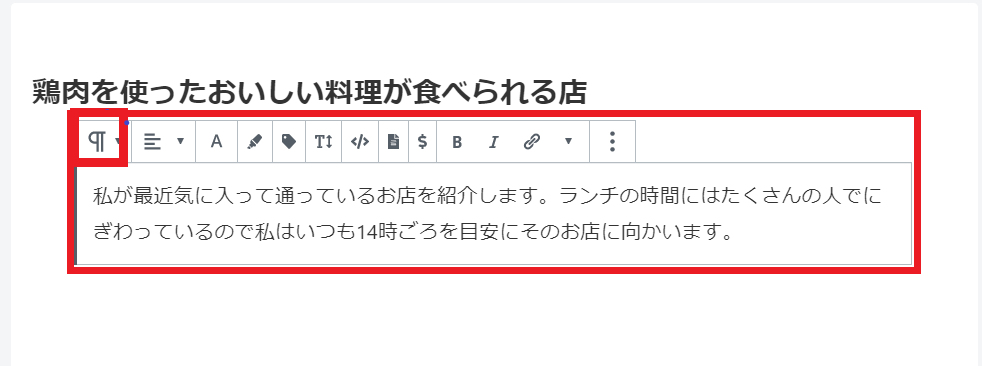
次に「文章を入力、または / でブロックを選択」と表示された箇所をクリックし、記事の本文を入力します。ここでは次のようにテキストを入力しています。このテキストは「段落」ブロックになります。

「私が最近気に入って通っているお店を紹介します。ランチの時間にはたくさんの人でにぎわっているので私はいつも14時頃を目安にそのお店に向かいます。」
↓

④テキストを増やします
続けてテキストを入力していきます。ここでは段落を変えて入力するため、テキストの末尾にカーソルを合わせ、Enterキーで改行を入れます。

新しいブロックが追加されるのでテキストを入力します。

⑤ブロックの種類を変換します
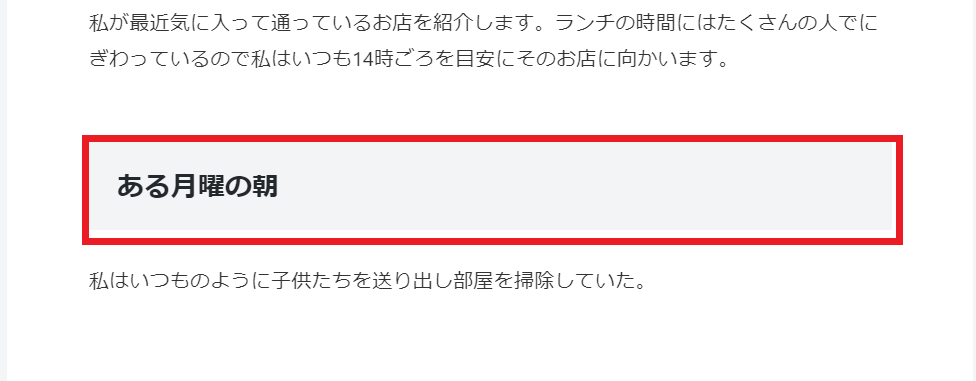
ブロックの種類は変換することができます。例えば「ある月曜の朝」というテキストを見出しにするため、段落ブロックを見出しブロックに変換してみます。

ブロックツールバーの左端のアイコンメニューから「見出し」を選択します。
↓

見出しブロックに変わりました。
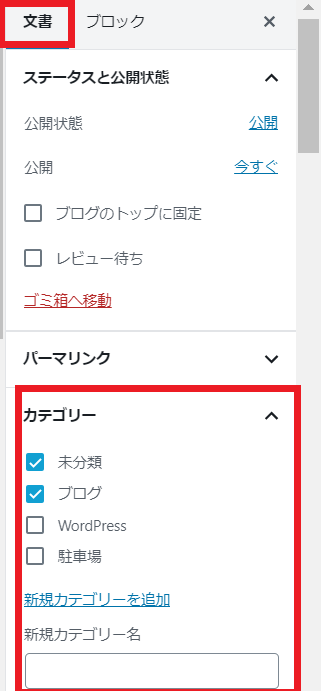
⑥記事のカテゴリーを選択します。
記事を公開するため「文書」をクリックして文書の設定を開き、記事に関する設定をしていきます。まずは「カテゴリー」で記事が所属するカテゴリーを選択します。ここでは「未分類」と「ブログ」というカテゴリーにチェックを付けています。

⑦記事のスラッグ(パーマリンク)を指定します
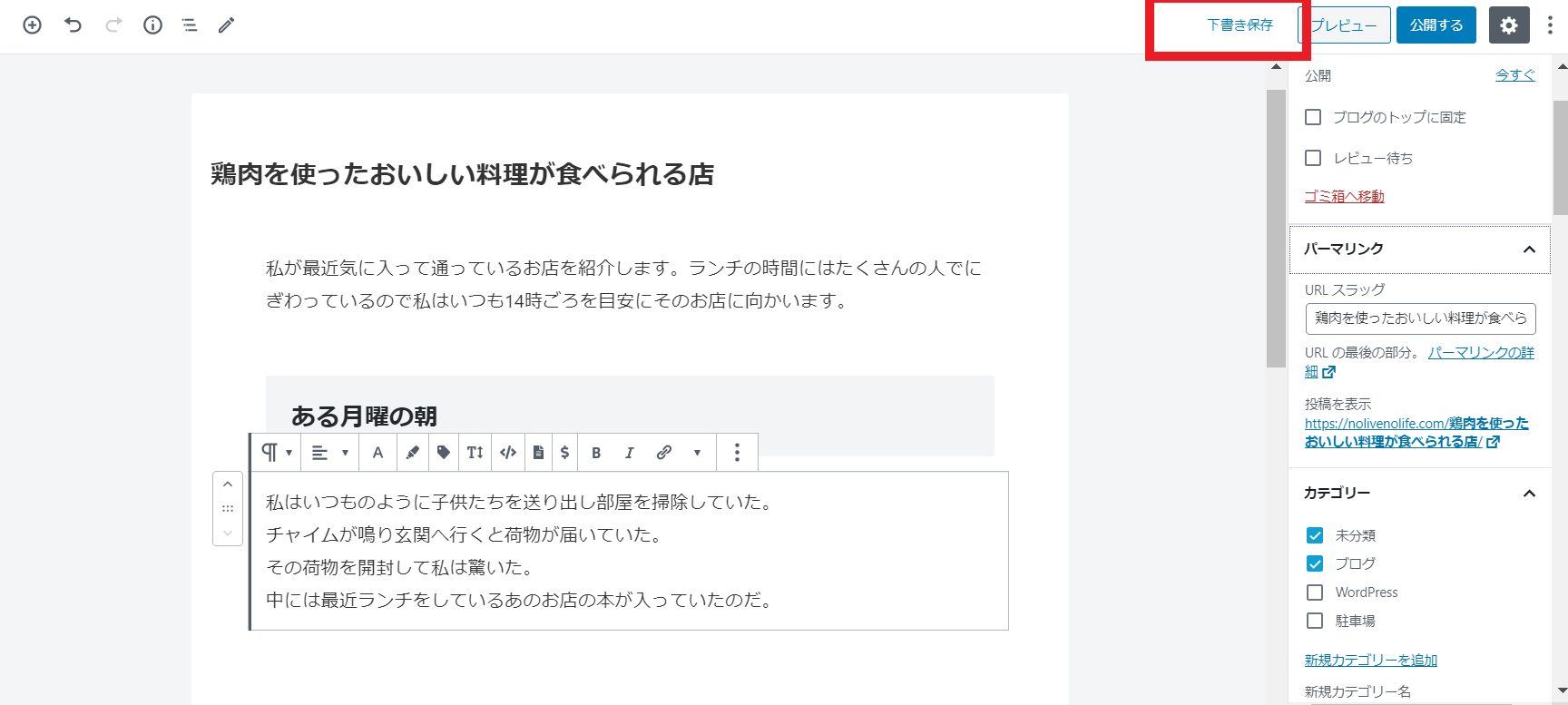
続いて、記事ページのURLに記事のタイトルとして含める「スラッグ」の値を指定します。ただしスラッグ指定はそのままではきちんと表示されないケースがあるため「下書きとして保存」をクリックし、いったん記事を保存します。下書きとして保存しても記事は公開されません。

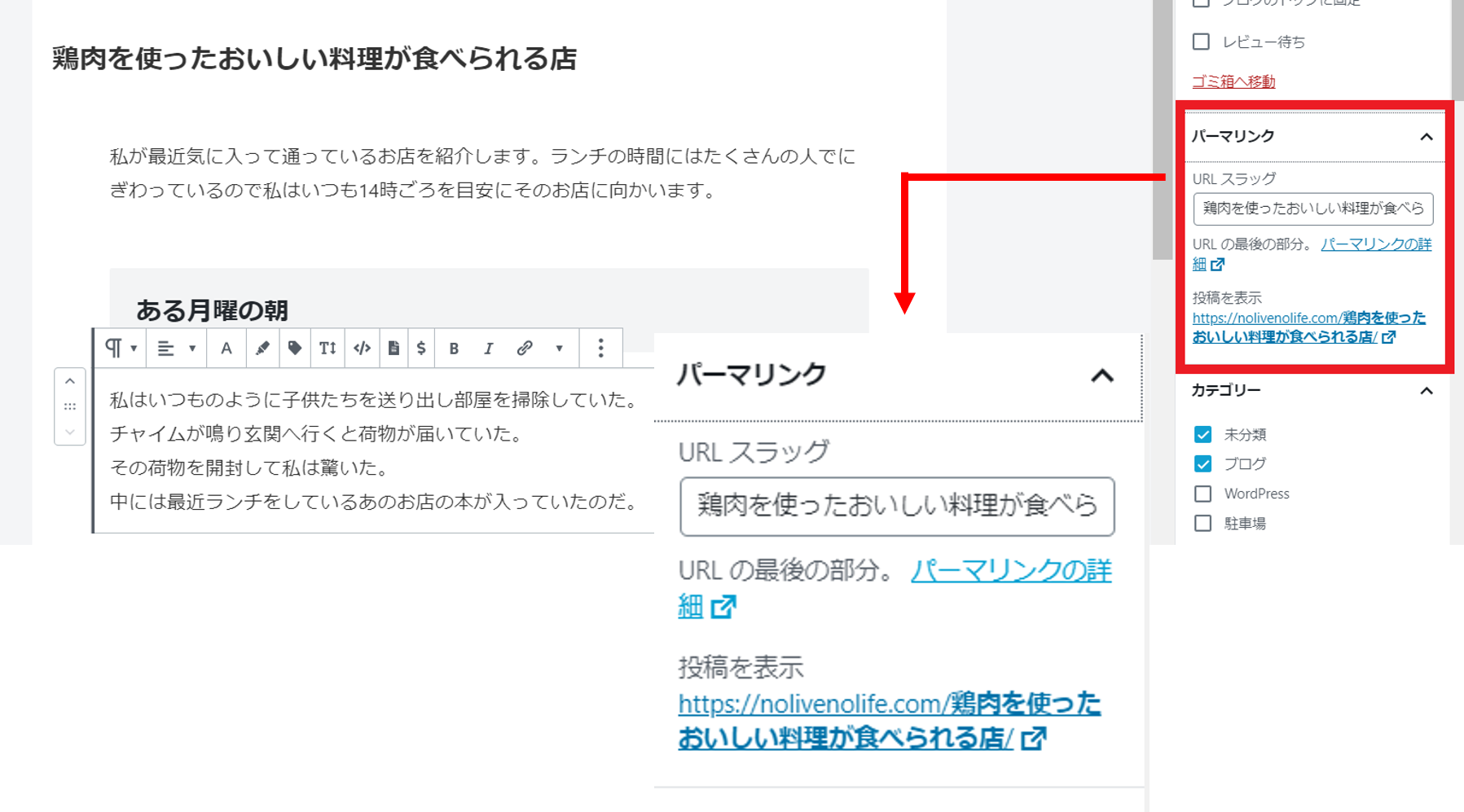
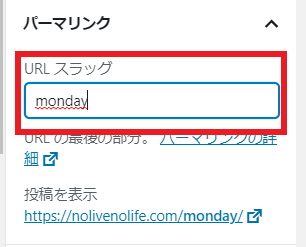
記事を保存すると、文書設定の中に「パーマリンク」という項目が追加され、プレビューで記事ページのURLを確認することができます。標準では日本語のタイトルがそのまま表示され、次のような形になっています。

http://nolivenolife.com/鶏肉を使ったおいしい料理が食べられる店/
URLに含まれる日本語はコピーした時に「%ee34%97%6as%・・・」といったコードで扱われ、分かりにくくなってしまいます。そこで、記事のタイトルを自分で英数字などに変換した値を「URLスラッグ」の値として指定します。ここでは「monday」と指定し、URLを次のような形にします。

https://nolivenolife.com/monday/
⑧記事の投稿日を指定する
記事の投稿日時は自動的に現在の日時に指定されます。そのため通常は投稿日時を指定する必要はありません。
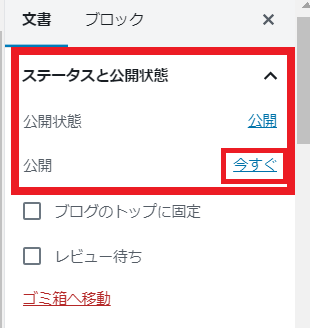
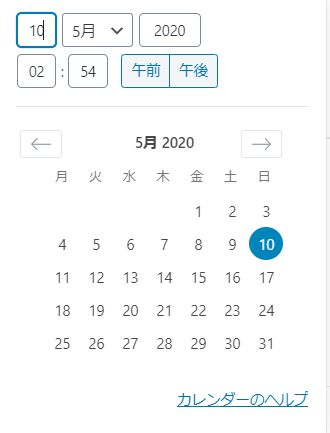
他の日時で記事を投稿する場合には「ステータスと公開の状態」の「今すぐ」をクリックします。するとカレンダーが開きますのでここでは図のように投稿日時を指定します。


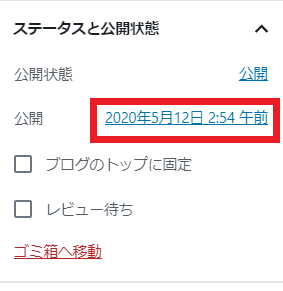
「今すぐ」の代わりに指定した日時が表示されたら設定は完了です。

⑨記事を公開する
最後に「公開する」ボタンをクリックして記事を公開します。

「公開してもよいですか?」と表示されますので、もう一度「公開」ボタンをクリックします。

「公開済み」と表示されたら記事の投稿は完了です。